
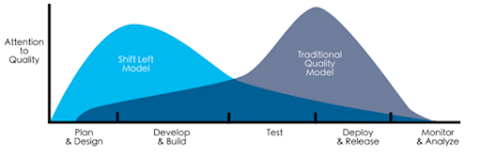
Shift-Left Development Process What is shift-left? Shift Left is a practice intended to find and prevent defects early in the software delivery process. The idea is to improve quality by moving tasks to the left as early as the lifecycle. Shift Left testing means testing earlier in the software development process. “Start Testing activities as early as possible in the development life cycle. Test Early and Often” How does it differ from our traditional model? A typical waterfall software development project would have seen testing occur immediately prior to release into production. This meant that when bugs or usability issues were inevitably found, the release would be delayed until these were fixed. Why Shift Left? In the traditional software development model, requirements are kept on the left side of the plan, and the delivery and testing requirements are on the right. The problem is that these practices can’t handle changing expectations and requiremen...